Table of Contents
Introduction
Cascading Stylesheet (CSS) is a stylesheet language. Stylesheet languages like CSS describe the presentation of a document.
CSS is mostly used to style web pages written in HTML. All aspects of presenting an HTML document can be controlled using CSS including font, color, size, spacing, animations, etc.
CSS Syntax
CSS syntax is optimized for declaring sets of styles you want to apply to HTML elements.
CSS Declaration

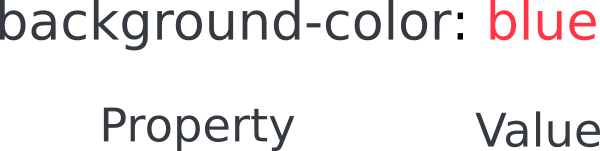
A CSS declaration consist of property and value pairs:
- Property: It is the aspect or feature of elements that we want to style using CSS like font color or border color.
- Value: Value describes how the feature will affect the presentation of elements. Each property has a set of values. For example, font and border color can be set to any color like green, blue or yellow.
CSS declarations are case-insensitive.
color: blue /*set font color to blue*/ font-family: helvetica /*set font family to helvetica*/ border-width: 2px /*set width of border equal to 2 px */
Declaration Block
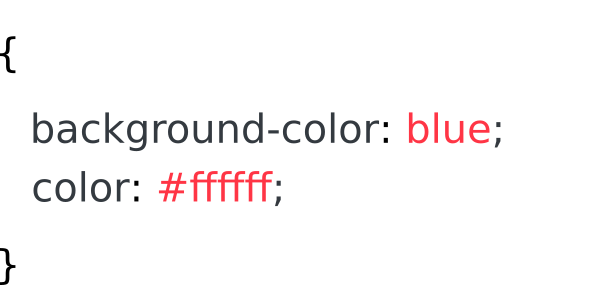
CSS Declarations can be grouped into blocks, delimited by opening '{' and closing '}' braces. Declarations inside a block are separated by a semi-colon.

A Declaration block is not very useful when used alone (without CSS Selectors) as the styles defined inside it will be applied to the whole document.
{ font-family : helvetica; font-size : 12px; }
The above example sets the style for the whole document.
Using CSS Selector
We can target a specific element or group of elements using CSS Selector and can apply a set of styles to it using-declaration block as shown below.
p { font-family : helvetica; font-size : 12px; }
Here p is a CSS Selector that selects all paragraph in the document and apply properties defined inside a declaration block. We will discuss different types of CSS Selectors in another article.
CSS Ruleset
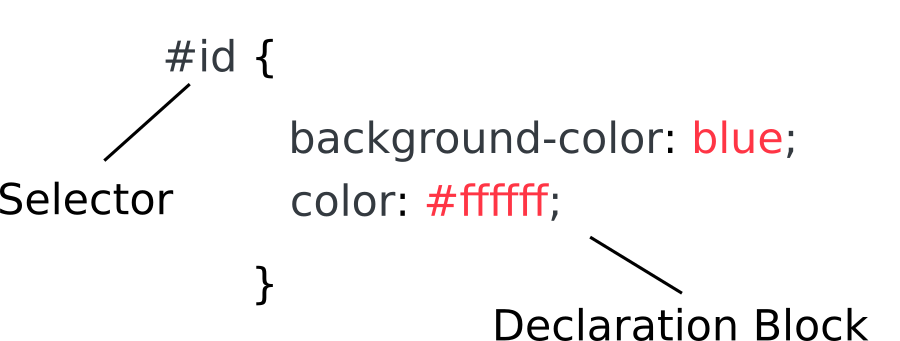
CSS Selector along with declaration block forms the CSS Ruleset.

Using CSS ruleset we can easily set the style of all elements in a document according to our requirement.
Adding CSS in an HTML document
CSS can be added in three different ways :
- Inline styles
- Internal stylesheet
- External stylesheet
Inline Styles
CSS can be added inline in HTML elements using the style attributes.
<p style="color : blue; font-family : helvetica"> Paragraph goes here... </p>
In the above example, we are using CSS to change the paragraph's font color to blue and font family to Helvetica.
Internal Stylesheets
Instead of adding CSS inline to each HTML element, we can add CSS using <style> tag in <head> section. We can make use of CSS Selectors to apply specific styles to different elements.
<head > ... <style> p { color : blue; font-family : helvetica; } </style> ... </head>
Here p is a selector that selects all p elements in the document. There are CSS selectors that are more specific and allow us to select a particular paragraph instead of selecting all of them. We will discuss CSS selectors in detail in another article.
External Stylesheets
We can also write CSS in a separate CSS file(.css). CSS files defined in this way are added to the HTML document using <link> tag in <head> section.
index.html:
<head> ... <link rel="stylesheet" type="text/css" href="./css/mystyle.css" /> ... </head>
mystyle.css:
p { color: blue; font-family: helvetica; }
The link tag is used here to include an external CSS document. The attributes used are:
href specify the path of the linked document. rel attribute in <link> tag specifies that the linked resource is a CSS file for the current document. In the next article, we will explore different CSS Selectors that can be used to select elements in a document.