Table of Contents
Components in React
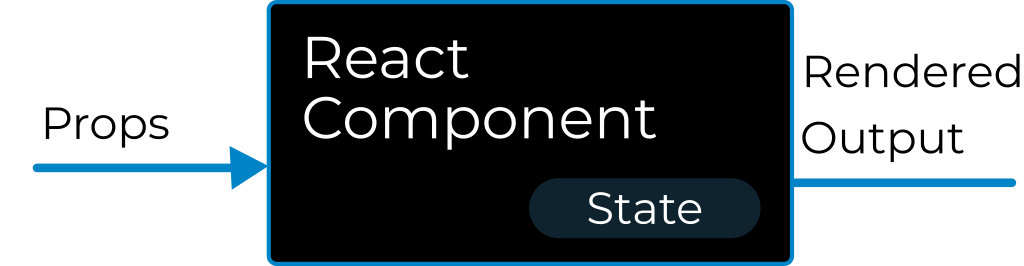
Components are building blocks of a React App. A component represents a piece of User Interface like buttons, textbox, etc. It is a javascript function or class which accepts properties(props) and returns a react element that describes how a section of UI should appear.

A Component is a javascript function or class which accepts properties(props) and returns a react element that describes how a section of UI should appear.
Props and State
There are two types of "modal" data in React:
- props and,
- state
Props: Props are used to send data to the component, it is equivalent to the arguments of the javascript function. Parent component can pass data to the child component using props.
State: State is a javascript object that is initialized and managed by the component. It is like a data store for the react component.
Virtual DOM
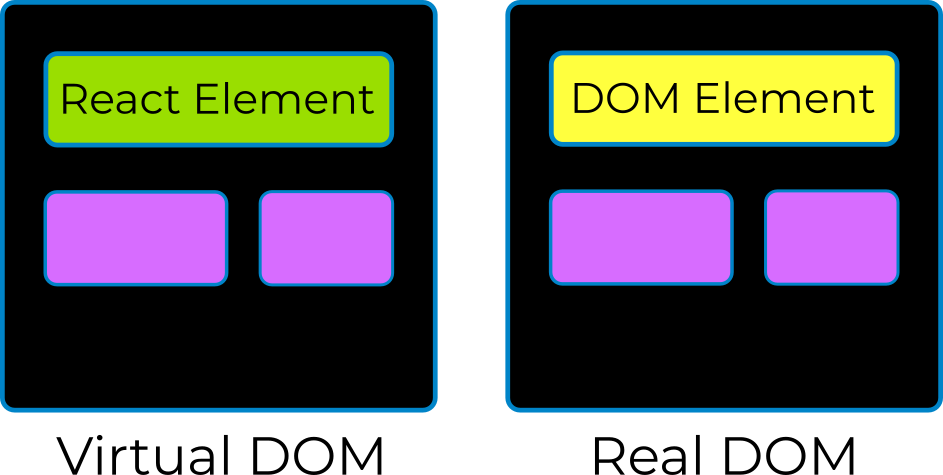
When the state or props of a component change, react renders the component using new data(props and state). However, react does not work on the DOM directly. Instead, it creates a virtual DOM in the memory and compares it with the original DOM. If there is a difference, react updates the real DOM to sync with the virtual DOM.

React updates only the part of DOM which is modified instead of rendering the whole page again.
In the next article, we will discuss some of the core features of React JS.
Additional Resources
If you liked this article, please upvote and recommend it. Feel free to ask any questions in the comments below.
We publish articles on web development and technology frequently. Consider subscribing to our newsletter or follow us on our social channels (twitter, Facebook, LinkedIn).