Semantic tags clearly define the purpose of the HTML element. It also describes the type of content that the element should contain.
For example, <header>, <footer>, <article> are considered semantic elements as they clearly describe their purpose and the type of content they should enclose.
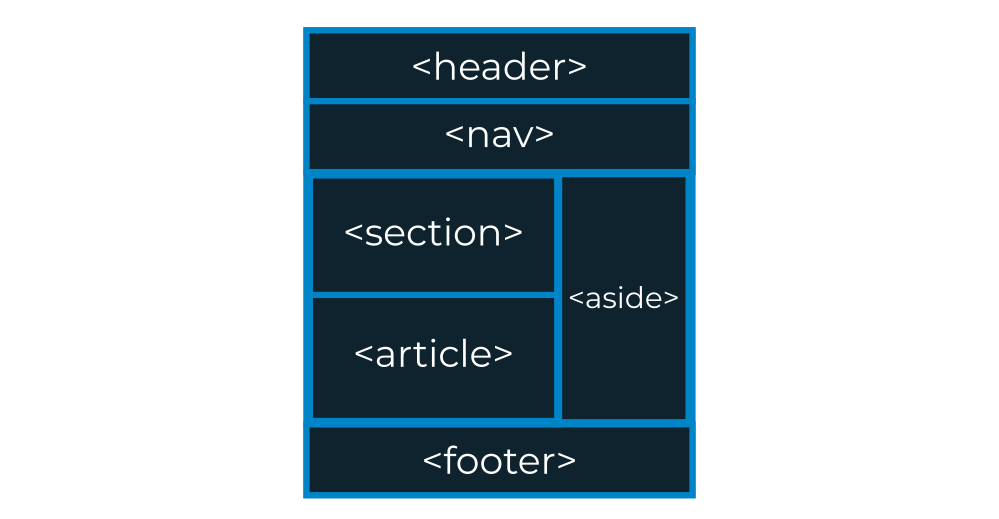
New HTML5 semantic tags to structure the document in a meaningful way are:

- <header>
- <nav>
- <article>
- <section>
- <aside>
- <footer>
Semantic tags also help search engines to parse the webpage correctly and find accurate information. Thus, helping search engines to correctly index the page.